4 Techniques for Web Designers/Developers
We are about to discuss on a domain that has more room for intense difficulty and hard decision to be taken. In case of working as a team or an individual problem exist throughout the process starting from prototyping, appealing design, developing and testing the same. It is sure that one will face as many roadblocks as possible in the course of his/her journey.

4 min read | By Admin | 17 March 2016 | Technology
We are about to discuss on a domain that has more room for intense difficulty and hard decision to be taken. In case of working as a team or an individual problem exist throughout the process starting from prototyping, appealing design, developing and testing the same. It is sure that one will face as many roadblocks as possible in the course of his/her journey.
User-Centric prototyping:
As we all do know that first impression is the best, it is all time difficult to create one in the hearts of the clients. Whether working as a team or an individual, creating a catchy prototype really matters a lot in getting client’s attention. This is the biggest and terrible problem that is being faced by today’s designers.
Today’s designers be like, come up with some designs with pleasing appearance and try showcasing them to clients. This is one such oldest method that is being followed from the day web designing came into practice. If the client compromised with the design shown, then it is the cloud nine for designers, but what if they reject the same? The whole time spent on this job is utter waste.
Being familiar with popular Image editing tools would be helpful to you in fetching a job, but in order to complete the work assigned even smarter it is mandatory to opt for newer and recent possibilities. There are lots of online tools that let you complete the prototype creation work in minutes. They are,
These tools are easy to work with, spot the errors instantly, and showcase the works to clients and throughout the team involved.
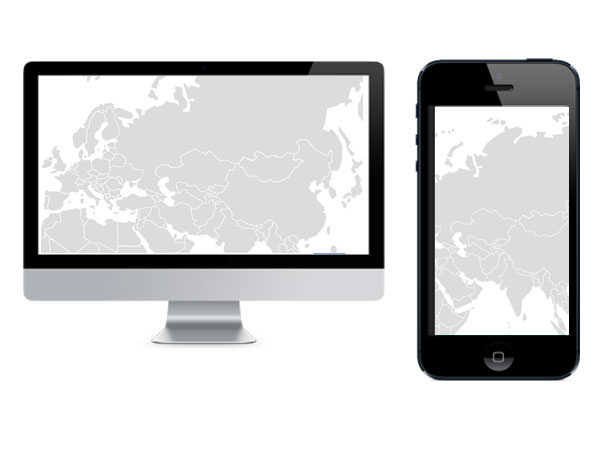
Mobile or Desktop:
At the moment it is not enough to have only one version of any website. The increase in usage of smart phones is showing the importance of creating a mobile version of websites. Search engines have also started providing importance to websites that has mobile friendly versions as well. They also predict the future of online marketing will entirely depends on mobile usability.
It is not advised to have a mobile version first and later creating the desktop version and vice versa. The reason is users are simultaneously browsing across all their devices, but according to earlier study by the end of 2014 mobile searches have overcome the desktop.
So while designing a responsive website adhere to the below points,
- What’s your client’s business?
- How to optimize the desktop version?
- Do they need a version for all devices?
Accessibility, a factor for consideration:
It has been a very big challenge to any developer to give a proper accessibility options in a client’s website. Even though the popularly known W3C standard aims for providing the accessibility guideline for designers and developers it is a quite tough task to implement them in a typical webpage. Despite of a person’s interest who is about to implement accessibility, the advantages of it should be considered for sure.
Unlike never before Google have stated accessibility as a new factor for consideration to raise a website’s position in Search Engine Results Page. In order to make that, all the potential landing pages should be at ready access for visitors.
Page Load Time does matters:
This factor affects any website from being visited by a prominent user. The Ideal load time for a conversion page should be less than 3 seconds, greater than that will result in less number of visits to a particular page. Many think or spread wrong words regarding this issue, i.e. just by compressing the media files will clear the issue. And forget to consider the below problems as well,
Java Scripts & CSS: Compress and minimize them, and avoid using them above the fold.
Compliance: Try to create a page with clean code, for this you can choose CMS to build a website.
Number of redirects: Do this, only if necessary.
TTFB problem: Increase your server response time with http://webpagetest.org and Google’s Page speed insights i.e. the time taken to load first byte should be as high as possible.
The latest from our editors
Join over 150,000+ subscribers who get our best digital insights, strategies and tips delivered straight to their inbox.







Comments are closed.